Операторские шаблоны VK Notify
Для рассылок через каналы VK Notify можно использовать только пользовательские шаблоны. Создайте операторский шаблон и зарегистрируйте его в службе Notify, а затем создайте на его основе пользовательский шаблон, через который вы и будете отправлять рассылки.
Пользовательские шаблоны VK NotifyОтправленные на регистрацию и зарегистрированные операторские шаблоны изменить невозможно.
Канал VK Notify поддерживает бизнес-уведомления с текстом, вложениями и кнопками.
Настройка операторского шаблона
Операторский шаблон может содержать текст, элементы автоподстановки, вложения и кнопки. Зарегистрируйте его у провайдера (Notify), а затем настройте пользовательский шаблон и уже с его помощью делайте рассылку.
Чтобы создать операторский шаблон для рассылок через VK Notify:
-
Перейдите в Настройки > Шаблоны в личном кабинете edna Pulse.
-
Нажмите Добавить шаблон и выберите VK Notify.
-
В поле Выберите имена отправителей добавьте имена каналов, для которых вы создаете шаблон. В выпадающем списке доступны только имена отправителей из каналов VK Notify в статусе Работает исправно.
Возможности канала NotifywarningШаблон привязан к имени отправителя.
Если операторский шаблон не зарегистрирован для имени отправителя, для этого имени нельзя создать пользовательский шаблон на основе этого операторского. Например, если вы регистрируете операторский шаблон template1 для отправителя edna, но не для отправителя edna Marketing, то при создании пользовательского шаблона на основе template1 будет доступен отправитель edna, но не edna Marketing
-
Пропустите поле ID шаблона: это поле системное, оно заполнится автоматически, после того как вы сохраните шаблон.
-
Введите название шаблона. Допускаются только латинские строчные буквы, цифры и знак подчеркивания. Пробелы не доп�ускаются. Название может содержать от 3 до 60 символов.
-
Выберите тип шаблона Операторский, так как первый шаблон может быть только операторским. Только на основе зарегистрированного операторского шаблона вы сможете создать пользовательский (то есть тот, с помощью которого вы будете непосредственно отправлять рассылки).
-
(Опционально) Отключите Ответы пользователей. Если ответы включены, в шаблон можно добавить изображения и кнопки.
-
Введите текст сообщения для рассылок через канал VK Notify.
Здесь вы можете использовать элементы автоподстановки и переменные
Например, чтобы обратиться к клиенту по имени, упомянуть кличку его питомца и так далее.
Длина текста сообщения, включая элементы автоподстановки и переменные, не может превышать 2048 символов.
Настройка переменных для пользователей -
(Опционально) Установите флажок Добавить изображения. В сообщение VK Notify можно добавить до 5 изображений в форматах JPG, PNG, GIF. Суммарный размер файлов не должен превышать 50 МБ. Сумма высоты и ширины одного изображения не должна превышать 14 000 пикселей, соотношение сторон — не менее 1:20.
После регистрации заменить картинки в шаблоне невозможно. В пользовательских шаблонах и сообщениях будут те же картинки, что и в операторском шаблоне.
-
(Опционально) Установите флажок Добавить кнопки.
warningПосле регистрации изменить параметры кнопок невозможно. В пользовательских шаблонах и сообщениях будут те же кнопки, что и в операторском шаблоне.
-
Чтобы сохранить шаблон как черновик, нажмите Сохранить. Если все необходимые правки внесены, нажмите Отправить на регистрацию.
Добавление кнопок
Вы можете добавить к тексту шаблона не более 6 кнопок следующих типов:
- Кнопки чата
- Кнопка-ссылка
- Локация
- VK Mini Apps
Кнопки располагаются под сообщением. Изменить количество и названия кнопок после регистрации шаблона невозможно.
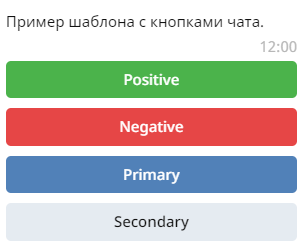
Кнопки чата
С помощью кнопки чата получатель может ответить на вопрос или сделать выбор. Нажимая такую кнопку, получатель отправляет сообщение с текстом кнопки в чат сообщества VK или беседу.
Кнопки чата могут иметь один из четырех цветов.

Чтобы добавить кнопку чата:
-
Установите флажок Добавить кнопки.
-
Выберите тип кнопки Кнопка чата.
-
Введите название в поле Текст кнопки. Этот текст будет отправлен в диалог с сообществом при нажатии кнопки.
Пример сообщения на основе шаблона с этой кнопкой отобразится в окне предварительного просмотра.
-
Введите код кнопки (payload) в формате JSON.
Интеграция | Чат-боты | Разработка | Клавиатура | VK для разработчиков
-
Выберите цвет в поле Цвет кнопки.
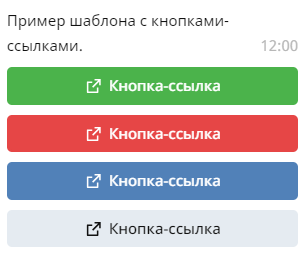
Кнопка-ссылка
При нажатии кнопки-ссылки получатель перейдет по указанному адресу.

Ссылка может быть статической или динамической. Динамическая ссылка состоит из двух частей:
-
Неизменяемая, кото�рую нужно ввести на этом шаге:
Пример
Раздел сайта
https://example.com/marketing/) -
Конечная часть ссылки, которая может меняться для каждой рассылки, созданной с помощью этого шаблона
Пример:
https://example.com/marketing/action234https://example.com/marketing/gift-1000к сведениюВ рассылке вы также сможете сделать динамическую ссылку индивидуальной для каждого получателя, если добавите в конце необходимую переменную. Чтобы сделать ссылку динамической, выберите флажок Сделать ссылку кнопки динамической.
Чтобы добавить кнопку-ссылку (рассмотрим вариант с динамической ссылкой):
-
Поставьте флажок Добавить кнопки.
-
Выберите тип кнопки Кнопка-ссылка.
-
Введите название в поле Текст кнопки.
Пример сообщения на основе шаблона с этой кнопкой отобра�зится в окне предварительного просмотра.
-
Введите адрес ссылки в поле Ссылка кнопки и выберите флажок Сделать ссылку кнопки динамической.
к сведениюЕсли вы ввели адрес ссылки
Как настроить содержание рассылкиhttps://example.com/marketing/, и указали, что ссылка динамическая — на этапе создания рассылки вы сможете добавить финальную, динамическую часть, например,gift-1000. -
Введите дополнительную информацию в поле Код кнопки в формате JSON. В кнопках-ссылках это поле необходимо для совместимости со старыми клиентами.
Интеграция | Чат-боты | Разработка | Клавиатура | VK для разработчиков
-
Выберите цвет в поле Цвет кнопки.
Локация
Нажимая кнопку локации, получатель отправляет в беседу свое местоположение. Такая кнопка всегда имеет синий цвет.
Чтобы добавить локацию:
-
Поставьте флажок Добавить кнопки.
-
Выберите тип кнопки Локация.
Пример сообщения на основе шаблона с этой кнопкой отобразится в окне предварительного просмотра.
-
Введите дополнительную информацию в поле Код кнопки в формате JSON.
Интеграция | Чат-боты | Разработка | Клавиатура | VK для разработчиков
VK Mini Apps
Нажатие этой кнопки запускает выбранное приложение VK Mini App. Такая кнопка всегда имеет синий цвет.
Чтобы добавить VK Mini Apps:
-
Поставьте флажок Добавить кнопки.
-
Выберите тип кнопки VK Mini Apps.
-
Введите название приложения в поле Текст кнопки.
Пример сообщения на основе шаблона с этой кнопкой отобразится в окне предварительного просмотра.
-
Введите идентификатор приложения в поле
app ID. -
Введите идентификатор сообщества, в котором установлено приложение, в поле
owner ID. -
Введите дополнительную информацию в поле Код кнопки в формате JSON. В таких кнопках это поле необходимо для совместимости со старыми клиентами.
Интеграция | Чат-боты | Разработка | Клавиатура | VK для разработчиков
-
(Опционально) введите хэш для навигации в приложении в поле Хэш приложения. Хэш будет передан в параметрах запуска и должен начинаться с символа
#.
Использование элементов автоподстановки
Notify позволяет помимо неизменной части шаблона использовать элементы автоподстановки. Элементом автоподстановки может быть любые строка символов или выражение, включая знаки препинания. Когда операторский шаблон пройдет регистрацию, в пользовательских шаблонах вы сможете заменять элементы автоподстановки не только на символы, слова и фразы, но и переменные.
Настройка переменных для пользователейЧтобы добавить элемент автоподстановки в шаблон, кликните в любом месте текста шаблона, а затем нажмите кнопку под ним <I>. В сообщении будет зарезервирована позиция для строки символов.
Максимальное количество элементов автоподстановки в шаблоне — 5.
Максимальная общая длина текста переменных и строк символов — 514.
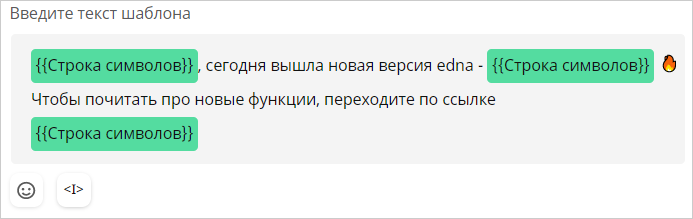
Строка символов — это место в шаблоне, где значения будут меняться. В дальнейшем вы сможете вставить в этом месте любой свой текст и переменные. Вместо строки символов можно будет вставить любое сочетание слов, чисел, символов и пробелов, кроме символа &.
Используйте строки символов, чтобы выстраивать коммуникацию более гибко.
Пример

Под такой шаблон подойдут разные сообщ�ения:
- Уважаемый Иван, сегодня вышла новая версия edna — 3.1 🔥 Чтобы почитать про новые функции, переходите по ссылке
https://edna.ru/news/version_3.1 - Рады сообщить, сегодня вышла новая версия edna — 3.2 🔥 Чтобы почитать про новые функции, переходите по ссылке
https://edna.ru/news/version_3.2и подписывайтесь на нас в соцсетях (@edna). - Елена, сегодня вышла новая версия edna — 3.3 🔥 Чтобы почитать про новые функции, переходите по ссылке
https://edna.ru/news/version_3.3, а также подписывайтесь на наши другие полезные новости, чтобы ничего не пропустить!
Постарайтесь сделать так, чтобы из текста шаблона модератору на стороне Meta*, который будет проверять ваш шаблон, было понятно, чем строка символов будет заменяться в реальном сообщении.
Шаблон с несколькими строками символов подряд без контекста может не пройти проверку.
Верно
{{Строка символов}}, рады сообщить, что ваше бронирование в отеле {{Строка символов}} на даты {{Строка символов}} подтверждено. Помните, что при заселении вам потребуется паспорт.
Неверно
{{Строка символов}} ваш заказ {{Строка символов}} {{Строка символов}}. Вы можете {{Строка символов}} от {{Строка символов}}.